The two giants of mobile operating systems, Android and iOS, have come a long way from their initial clunky user interface designs and with every iteration things just seem to get better. Although, whenever there is a new update, there is constant chatter about how Android is looking similar to iOS and vice a versa. It’s true that the earliest versions of the interfaces had stark contrasts, but as both platforms evolve, they seem to be learning what works and what doesn’t when it comes to providing a great user experience even if it required using elements which have traditionally been identified with the other.
Apple call its interface design, Human Interface design while Google named theirs as Material Design. Though they might look a bit similar, there are still some pretty big differences between the two. Here are a couple of them:
1) Skeuomorphism:
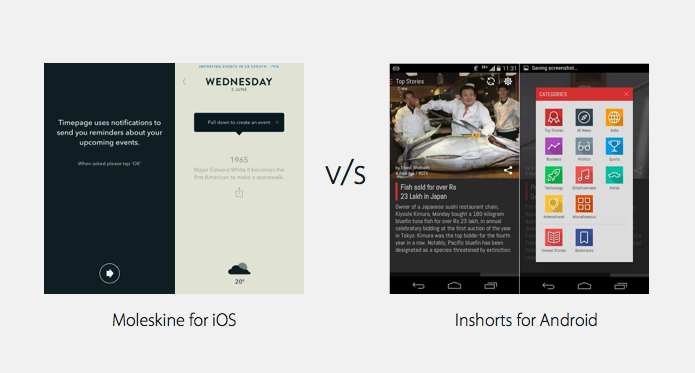
When it comes to giving depth, iOS predominantly used gradients and blur while Material Design focuses more on flat colours with shadows to give elements some depth.
2) Navigation:
If you noticed, the iOS tab bar, is always at the bottom of the screen. On the other hand, Google insists designers to place the navigation bar on the top of the screen.

3) Content:
In iOS design, content is king and it is standard that the UI is designed around the content. Elements like loud colours are discouraged as they may affect the user experience negatively. In contrast, material design lays emphasis on using cards to display content even if it deteriorates the user experience.

4) Color:
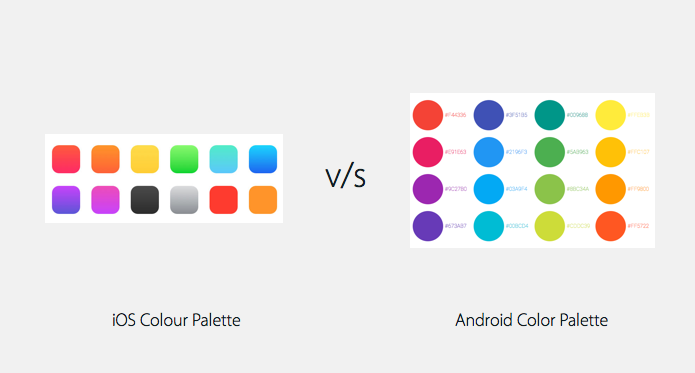
One of the first things anyone would notice is how bright colours are used for almost every element in Material Design while iOS insists on sticking to a neutral colour palette which is easy on the eye.

5) Control:
Contrary to popular beliefs, Apple is pretty liberal when it comes to let designers experiment in iOS whereas Google has laid down rigid rules while conceiving Material Design. Most apps almost feel like they have been created out of templates making the platform homogeneous.
Got anything to say? Comment Below!a
Until next time,
Cheers!